アフェリエイト広告を利用しています
本記事では、WordpressとTwitterを連携して自動投稿する際に必要な
Twitter API 申請方法(Twitter APIキーの取得方法)について記載します。
WordPressとTwitterを連携して自動投稿する為、
WordPressプラグインのWp to Twitter をインストールした後、
Twitterの開発者アカウント登録はなんとかできたけど、
アプリケーションの作成で「Create an app」の画面を通り越してしまい、
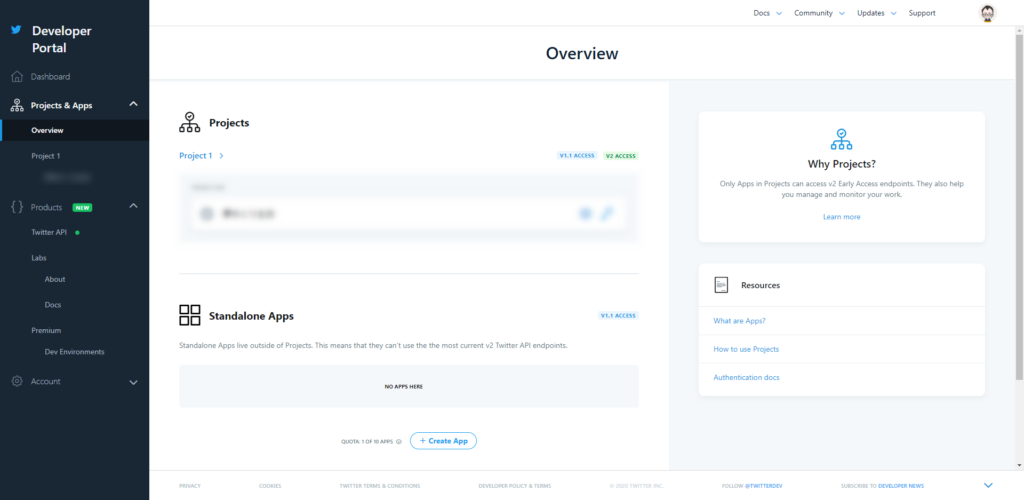
下記の画面になってしまう??

えっどうしたらいいの?とお困りの方もいるかと思い、
私は下記のやり方で、Twitterと連携ができているので参考に記載します。
本記事では、下記の内容について紹介します。
■もくじ
- Twitter API 申請(Twitter APIキーの取得方法)
- Twitter と連携確認方法
- まとめ
実際に設定して、Twitterと連携してみました。
Contents
Twitter API 申請(Twitter APIキーの取得方法)

1-1.アプリ作成と設定
WP to Twitter から Twitter接続設定の部分で、Twitter アプリケーション
登録ページをクリックすると下記の画面に入ってしまいます。
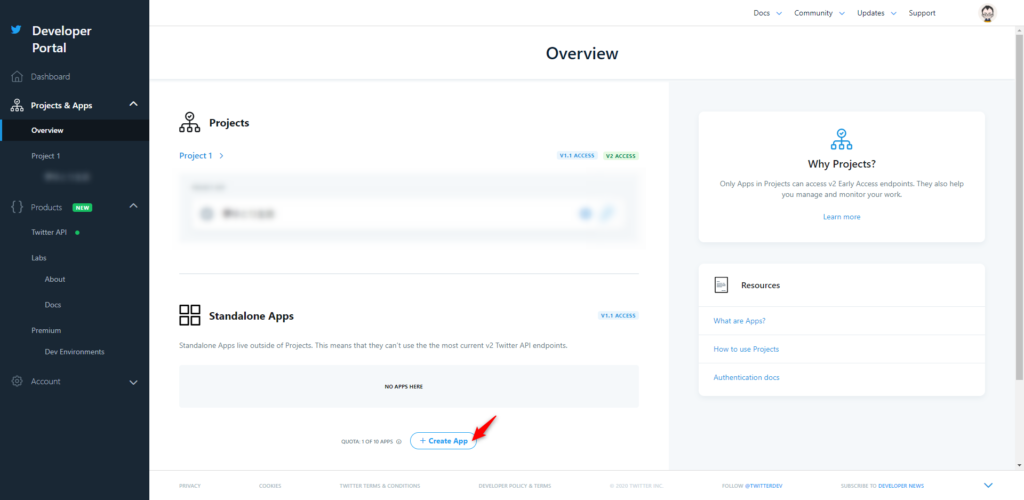
下記の画面はもう登録後の画面ですが、下記の「Create App」
から作成を始めます。


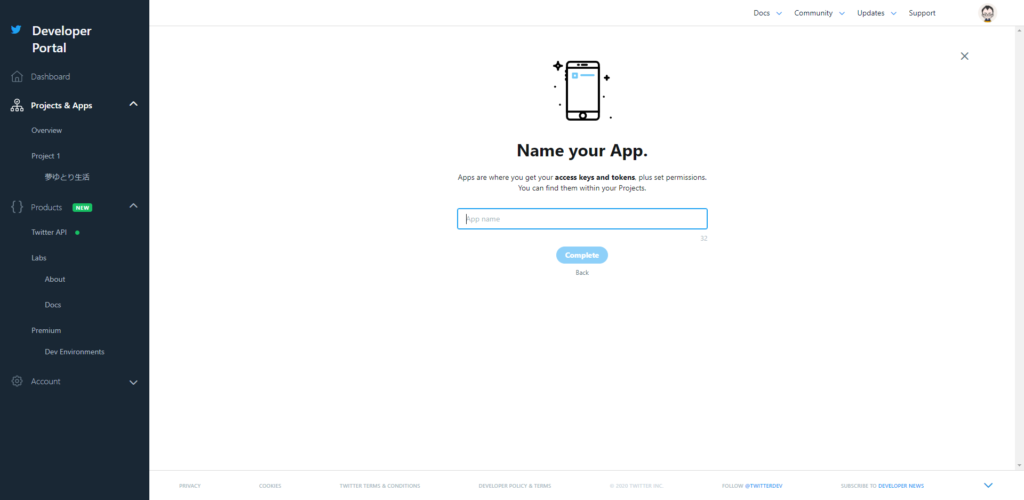
Apps are where you get your access keys and tokens plus set permissions. You can find them within your Project. アプリは、アクセスキーとトークンに加えて権限を設定する場所です。これらはプロジェクト内で見つけることができます。
App nameにアプリ名を入れます。
私は、ブログ名にしました。
(「Twitter」は入力不可。)
Completeをクリックします。
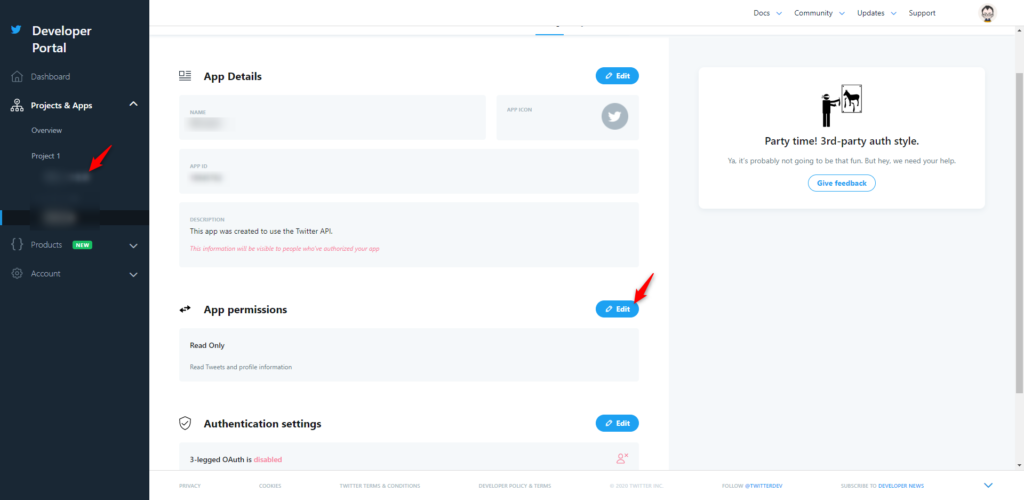
Project 1 の中に今作成したアプリ名があると思いますので、クリックします。
アプリ名下にある Settingsから、App permissions の設定を変更します。
Editをクリックします。

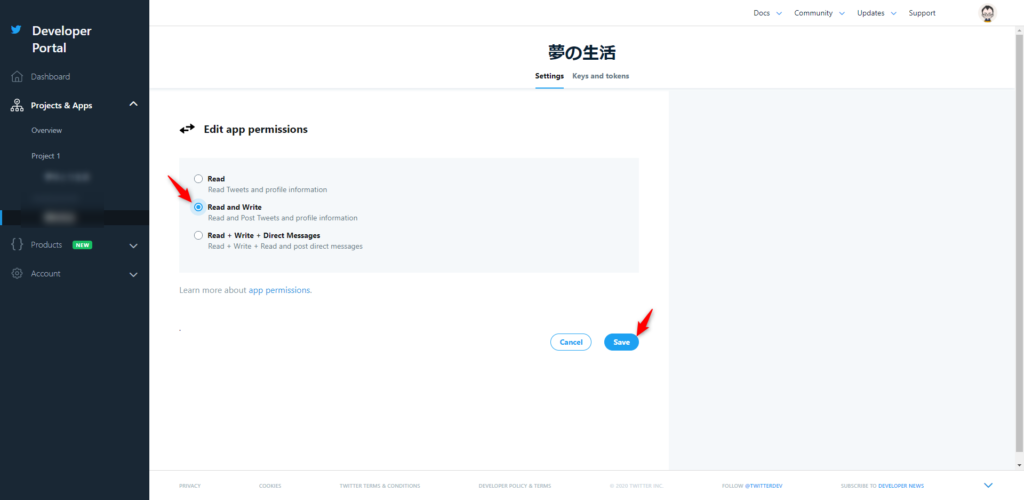
Read and Writerをクリックします。
Saveをクリックして保存します。


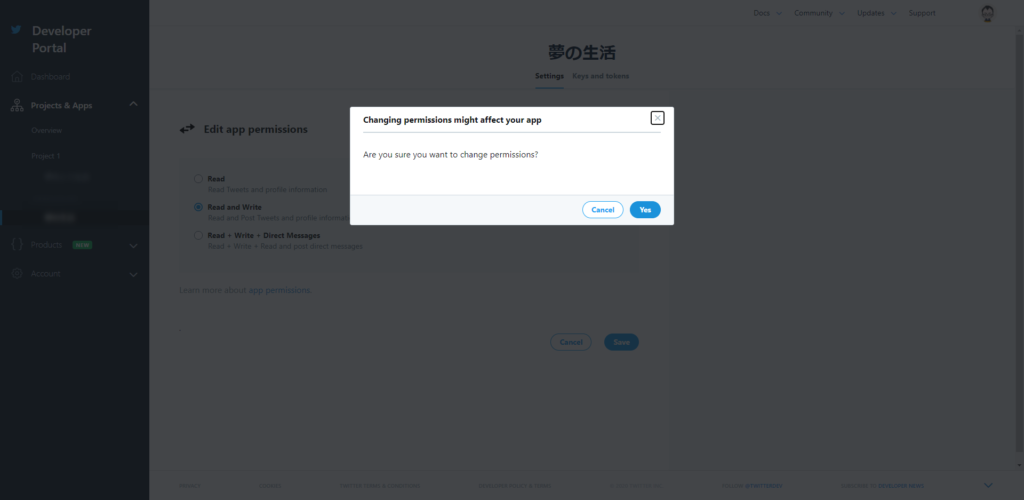
Changing permissions might affect your app (権限を変更するとアプリに影響する可能性があります。)
Are you sure you want to change permissions? (権限を変更してもよろしいですか?)
Yesをクリックします。
1-2.APIキーの取得
ここまでくれば簡単です。
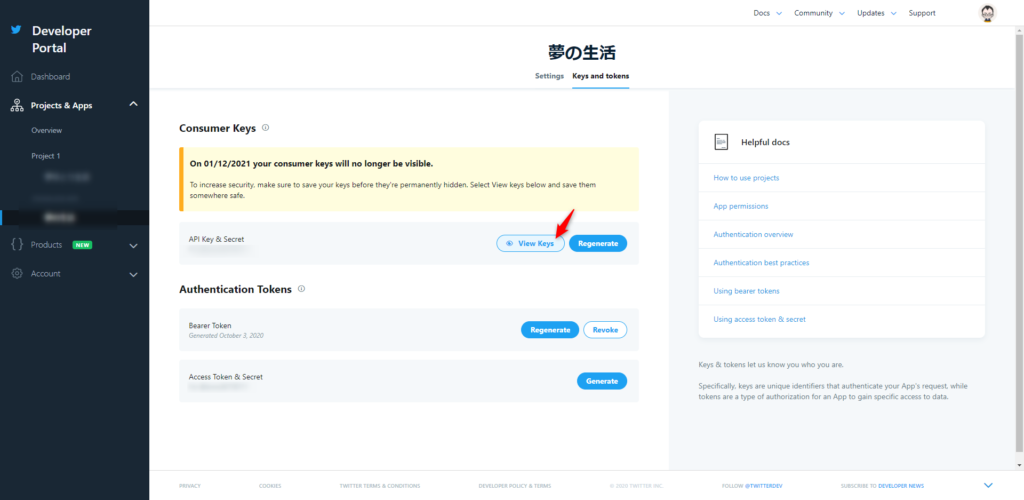
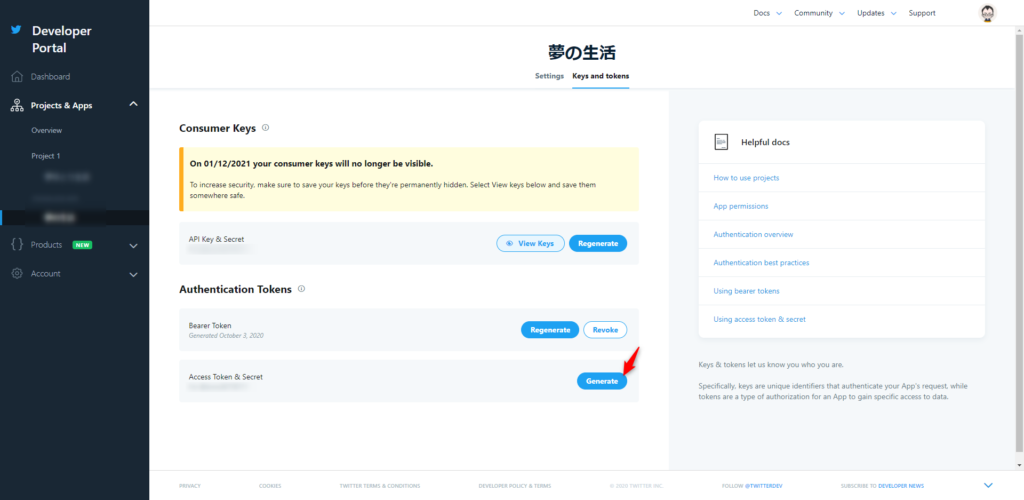
アプリ名下にある Key and tokensから、
API Key & Secretから、View Keys を参照するとAPI keyとAPI key secretが表示されます。


Here are your API key and secret. Have you saved them? (これが新しいアクセストークンとシークレットです。保存しましたか?)
For security, we will be hiding these starting 01/12/2021.If something happens, you can always regenerate them. (セキュリティのため、2021年1月12日からこれらを非表示にします。何かが発生した場合は、いつでも再生成できます。)
API keyとAPI key secret をコピーして、WP to TwitterのTwitter接続設定
に貼り付けます。
Yes, I saved themをクリックします。
同様に Access Token & Secret の Generate をクリックします。


Access token と Access token secret をコピーして、WP to TwitterのTwitter
接続設定に貼り付けます。
これで設定は完了です。
Twitter と連携確認方法

2-1.Twitter と連携できているか確認する。
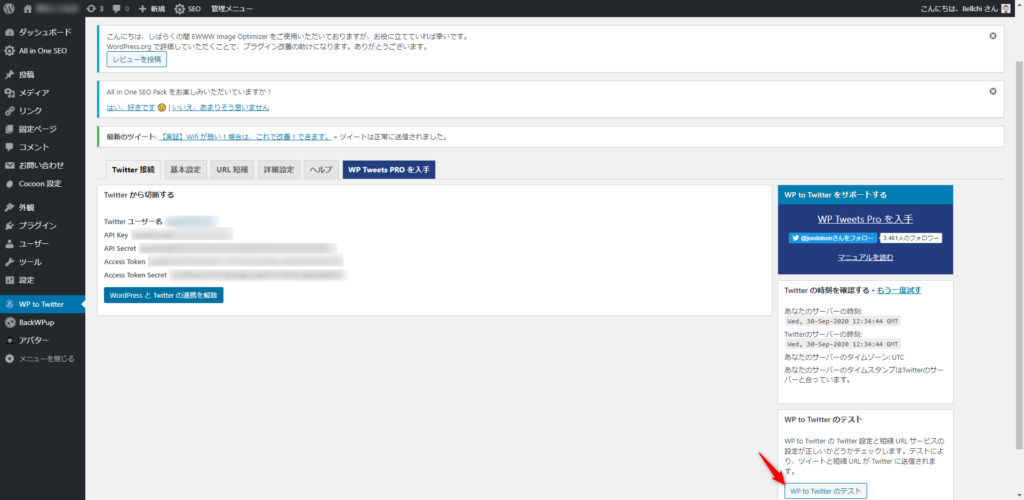
設定が完了すると下記のようになります。

右下にWP to Twitterのテストがありますので、それをクリックすると
Twitterにちゃんと送れてるか確認できます。
確認できたら削除しましょう。
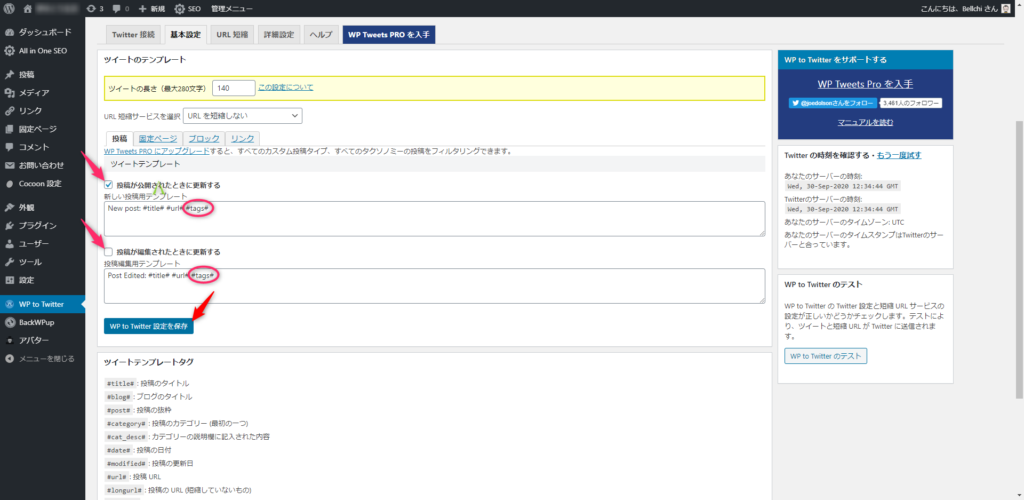
2-2.ハッシュタグを追加する方法。
Twitterに連携して自動投稿する際、ハッシュタグを追加する場合は、
下記のようにテンプレートに#tags#を追加します。

また、投稿が公開されたときに更新するか又、投稿が編集されたときに
更新するかは、必要に応じてチェックを入れましょう。
変更したら、WP to Twitter 設定を保存をクリックします。
実際に連携して自動投稿した画像が下記です。

まとめ
今回は、Twitterの開発者アカウント登録以降のアプリ作成とAPIキーの
取得方法について記載しました。
なかなか参考になるサイトがなかったので、私のパターンの内容を
記載しましたので、少しでもお役に立てたらばと思います。
「引用:Developer portal画面/Wordpress設定画面より」
「本文中の画像は」
Marlon RomanelliによるPixabayからの画像
Pete LinforthによるPixabayからの画像
Arek SochaによるPixabayからの画像
アイキャッチ画像は、Photo by Alexander Shatov on Unsplash
